Адаптивная вставка видеороликов YouTube в записи WordPress
WordPress позволяет легко вставлять видеоролики YouTube в текст записей и статических страниц. Для этого достаточно просто вставить ссылку на видео в визуальном редакторе или в редакторе кода. Однако такой способ не позволяет подогнать ширину видеоролика под размер области контента. Далее я расскажу о том, как это можно сделать.
Хочу сразу отметить, что для работы приведённого ниже кода к вашему сайту должна быть подключена библиотека Twitter Bootstrap.
Код вставки выглядит следующим образом:
<div class="row">
<div class="col-md-12">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="//www.youtube.com/embed/Y7ebSFQpB-g?rel=0" width="640" height="360" allowfullscreen="allowfullscreen"></iframe>
</div>
</div>
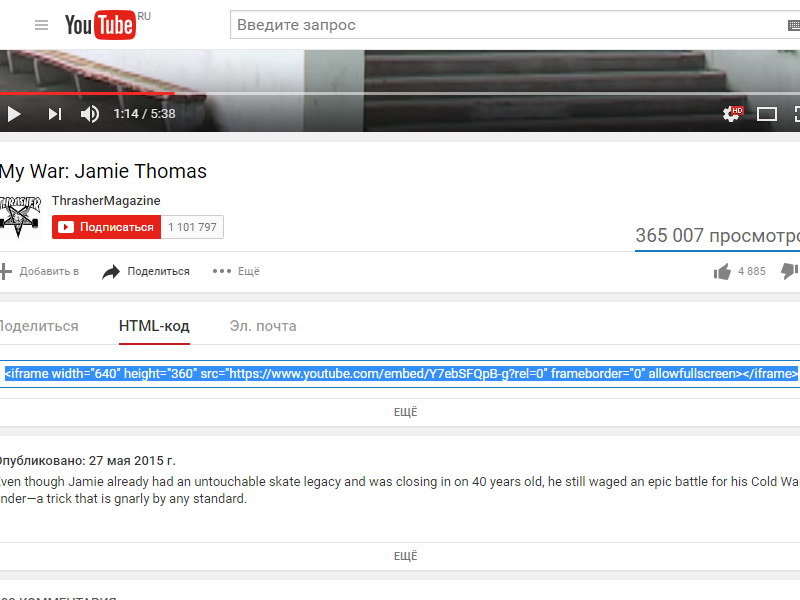
</div>Можете просто скопировать его и вставить в редакторе кода нужной вам записи или статической страницы, заменив тег iframe в 4 строчке на HTML-код вставки видео YouTube, который можно получить на странице видеоролика. Для этого нужно нажать на кнопку Поделиться, а затем перейти на вкладку HTML-код в появившейся панели:
Если видеоролик имеет соотношение сторон 4:3, замените класс embed-responsive-16by9 элемента div в 3 строчке на embed-responsive-4by3. Значения параметров width и height элемента iframe влияют на отображение видеоролика только в визуальном редакторе WordPress.
После вставки в редакторе кода, добавленный видеоролик должен отобразиться и в визуальном редакторе, а вот так он будет выглядеть на странице сайта:
Скажу ещё, что в своём блоге я использую плагин Bootstrap 3 Shortcodes, который добавляет возможность использования шорткодов Twitter Bootstrap, поэтому код вставки видео у меня выглядит следующим образом:
[row]
[column md="12"]
[embed-responsive ratio="16by9"]
<iframe class="embed-responsive-item" src="//www.youtube.com/embed/Y7ebSFQpB-g?rel=0" width="640" height="360" allowfullscreen="allowfullscreen"></iframe>
[/embed-responsive]
[/column]
[/row]